Saving 🕖 & 💵 with Service Credit
A Case Study
We created a sales process that was taking too long and costing us deals. We needed a quick way to finish a “price-difference deal” that benefit retail employees, customers, and the business as a whole while maintaining the integrity of the our app & sales process.
Client: VLORM
Role: UX Designer (In-house)
Project Timeline: April 2019 – June 2020
My Role: I initiated this project and was the UX Designer & Service Designer. I collaborated closely with a couple of my colleagues for brainstorming and testing as well as with my developer to come up with feasible solutions.

About
As we were developing the product, it was becoming more robust and more complex. We were getting negative feedback that the working a “price-difference” deal was taking too long. We needed a way that a sales associate could shorten the process with a customer, but in a way that would not sacrifice the integrity of the product (benefit the retailer by maintaining high margin). Through immersive research with direct user feedback & empathetic conversations we were able to brainstorm and iterate on a 2-part solution.
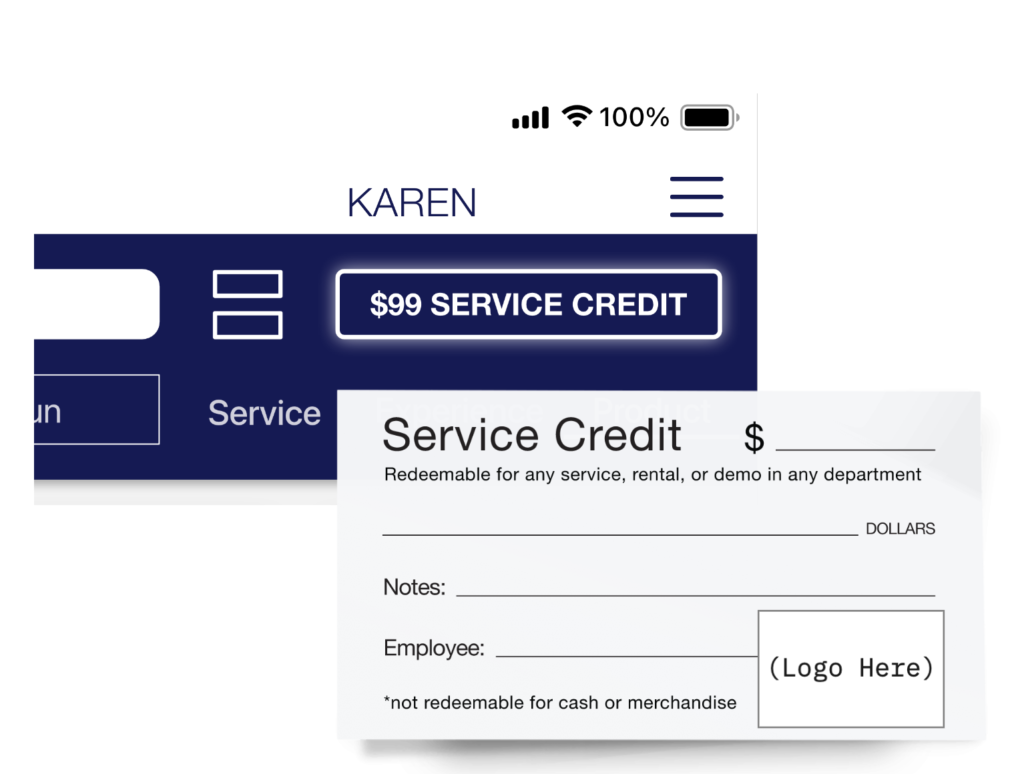
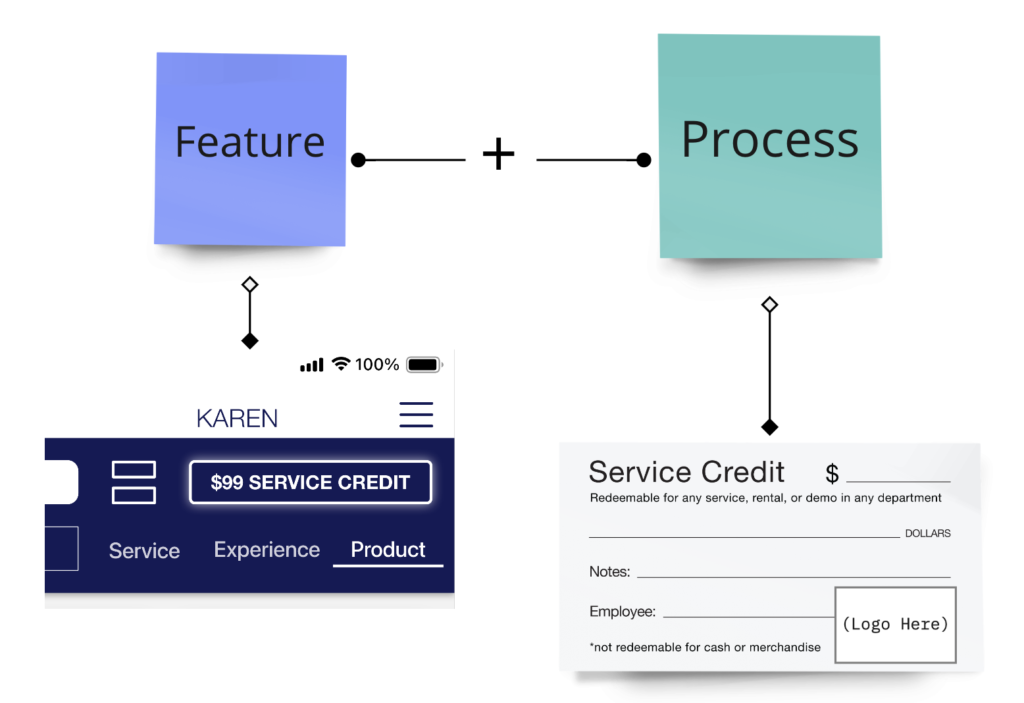
1) A feature to issue service credit
2) A process for issuing and redeeming service credit
After some iteration, these solutions reduced the amount of time it took for a sales associate to complete the majority of deals they worked. In the end, it was a win for all users involved and is still an integral feature that is used often in the product to this day.
Goals
- Reduce the time it took to complete a deal with a customer
- Improve sales associate & customer satisfaction with using the app
- Allow the retailer to retain as much margin as possible & maintain the integrity of the app
The Challenge
Pain Points
– The sales process was taking too long – complaints from sales associates not being able to wrap up a sale
– There was a lot of confusion & errors with issuing & redeeming specific services chosen as part of a deal (from sale associate, to cashier, to ski shop employee)
– Customers didn’t know ahead of time what services they would need in the future (understandably)
… the current process just wasn’t working
Constraints
– Point of Sales system restrictions, accounting department restrictions (dealing with sales tax, mechanics of gift cards & in-store credits), natural flow of sales from department to cashier, to service counter.
– No budget for research or testing – must use resources available
– Adding a feature would also require a new process of that would need to work with our current sales process.
user Needs
- The sales associate needed a way to wrap up a deal more quickly.
- The retail customer needed a way to make a quick selection – something of value that didn’t require them to make a final decision ahead of time.
- The retail store owner or manager wants what their sales associates want so that they can close more sales in less time – but also be able to retain as much margin in the sale as possible.
My Process
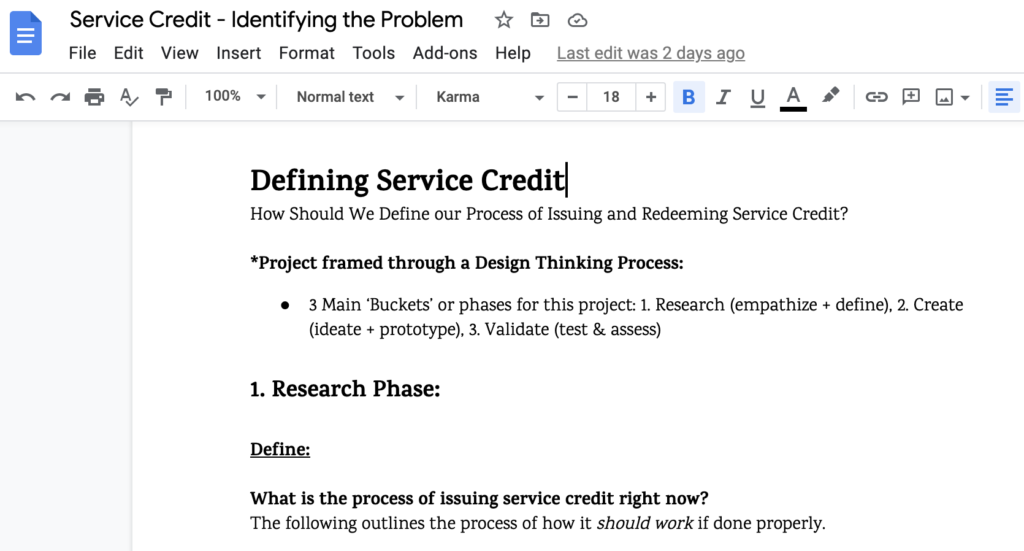
This was a multi-faceted problem, so I wanted to break it down by closely following a Design Thinking process. I outlined the Empathise & Define stages on a Google Doc to keep me on track. Ideation and testing happened in cycles. I was frequently iterating on the process as I received more feedback.

*I hit all these points in my design process, but not often in a linear way. I always like to have a kickoff step first to define the project at a high-level (constraints, audience, stakeholders, ect…). The design thinking process helps me make sure I cover all bases to solving the problem .
My Process Steps
- Kickoff meeting: Understand what we’re trying to solve + business & user needs
- Define the problem (& related problems)
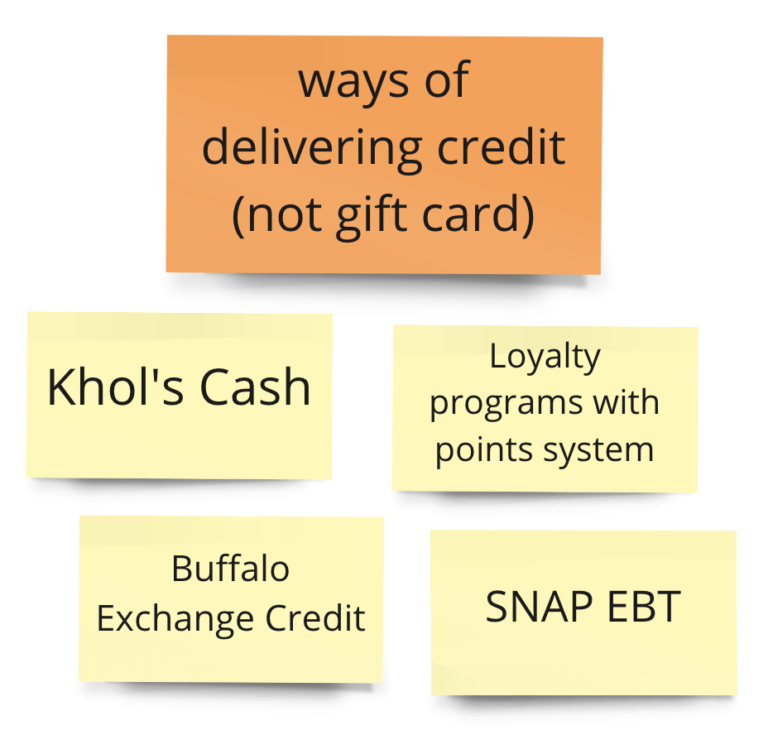
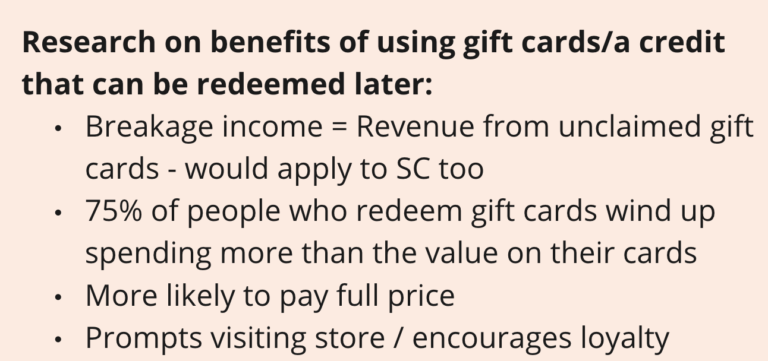
- Brainstorm & Research (draw inspiration from similar models/systems/zoom out – look at past solutions)
- Come up with a hypothesis
- Validate hypothesis in the lowest-fidelity way possible
- Test feature in wireframe prototype in XD through moderated usability tests
- Get feedback, identify, & prioritize changes
- Edit / refine
- Test refined feature in a high-fidelity prototype
- Release feature in the new app version
- Iterate & refine process of issuing & redeeming SC

The Kickoff
#Understand #Align
<span data-meta="">#Empathise

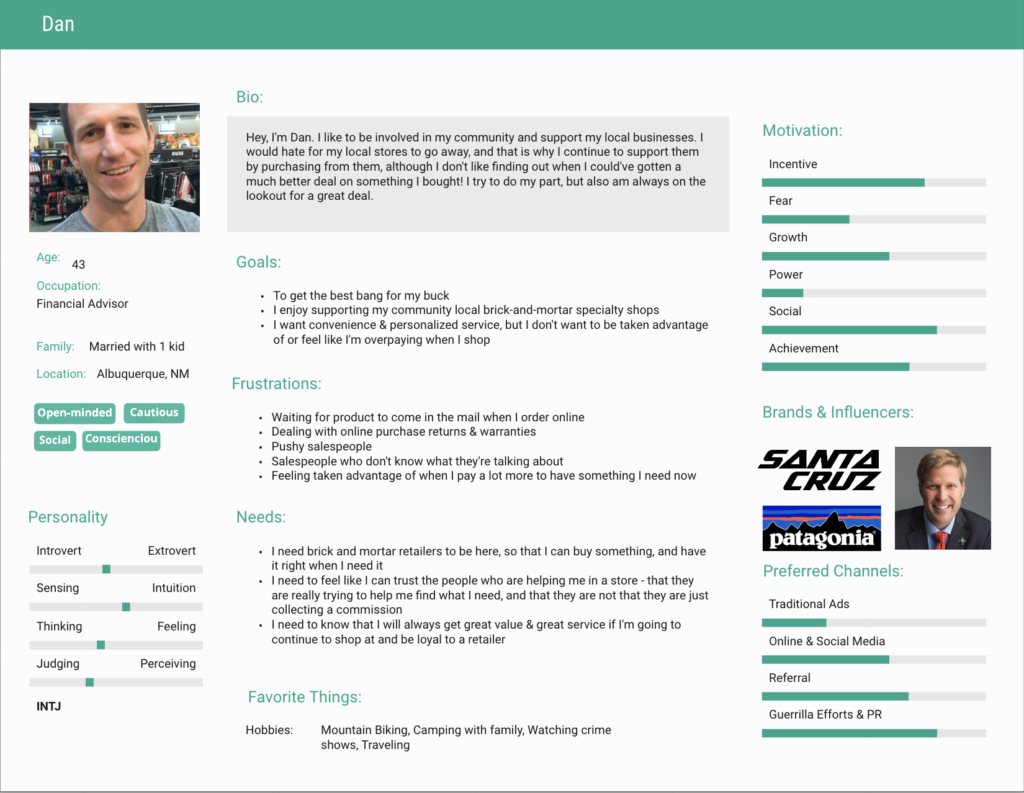
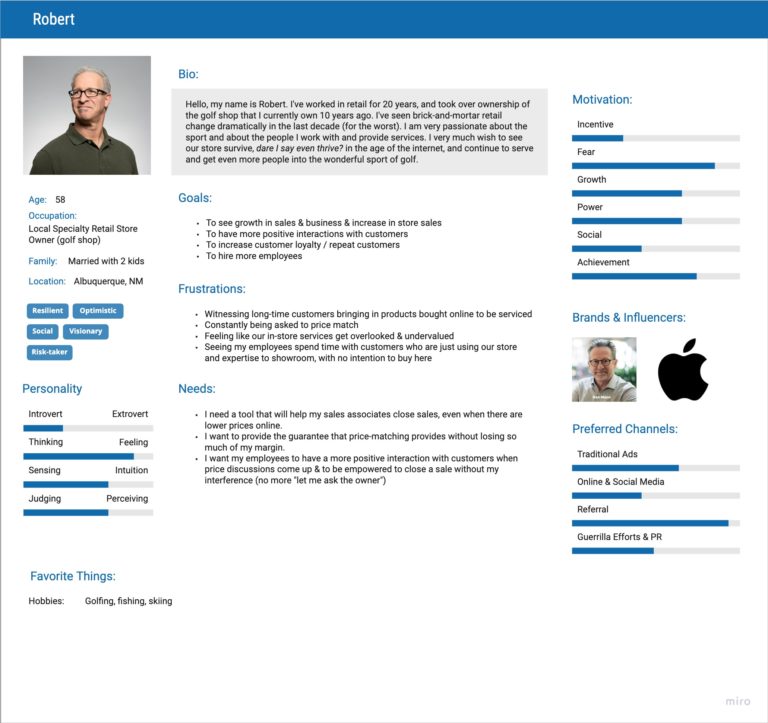
These personas are based on observations of customers and business owners that I had been personally interacting with. I shared these personas with the team to make sure we were in alignment on whom we were designing solutions for – and to get them to think from a different perspective when giving feedback.

#Define
*Select image to view full document or download supporting assets here (PDF file)
My Process: Feature Solution
Steps
- Come up with a hypothesis
- Validate hypothesis in the lowest-fidelity way possible
- Test feature in wireframe prototype in XD in moderated usability tests
- Release feature
- Iterate & refine
- Test refined feature in a high-fidelity prototype
- Release feature in the new app version
#Ideate
I first came up with a hypothesis: adding a feature that would automatically issue service credit to finish out a customer’s deal would decrease decision fatigue and result in a reduced amount of time spent in a deal. I wanted to validate this hypothesis in the most low-fidelity way so that we wouldn’t spend precious resources unnecessarily.
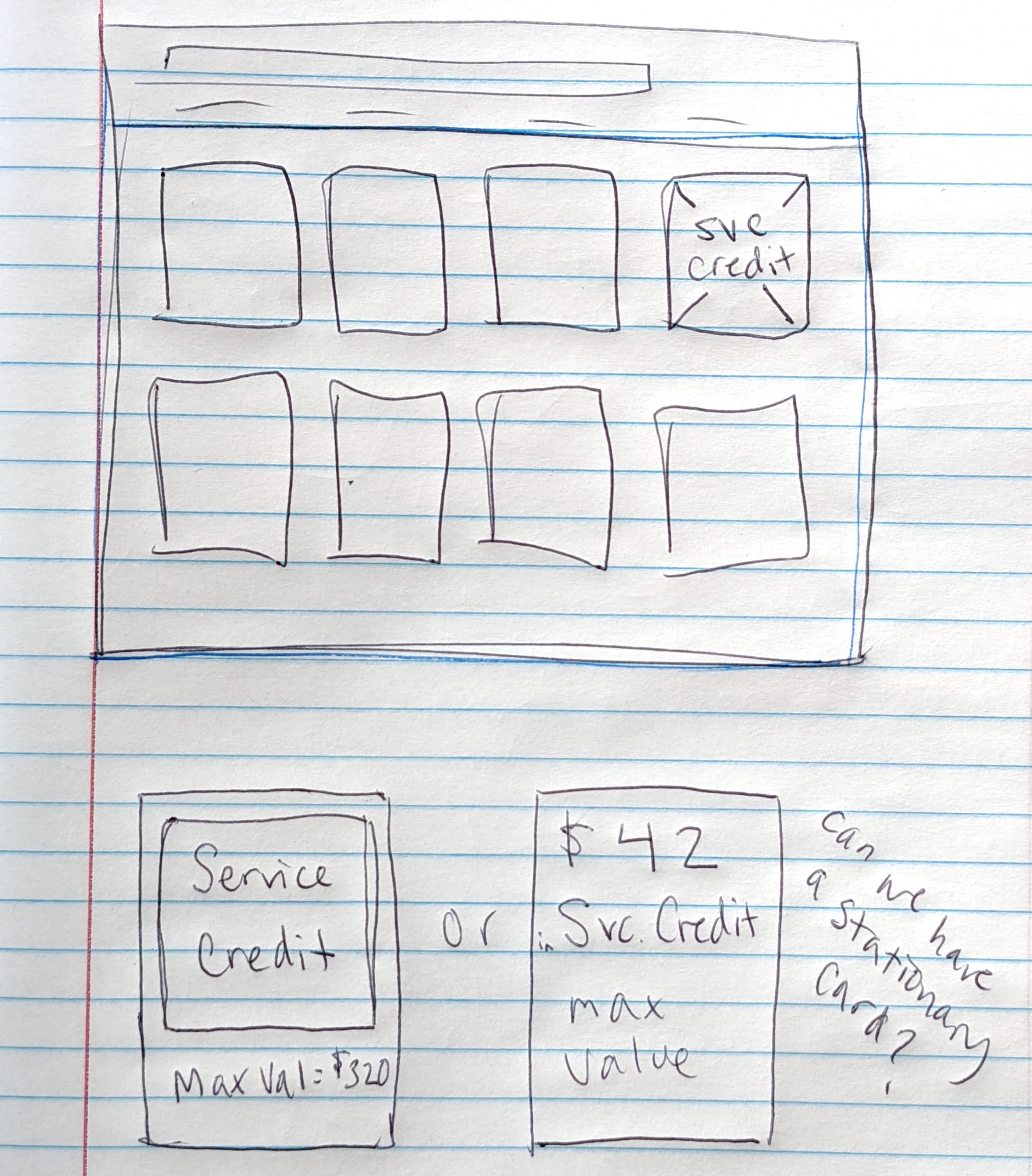
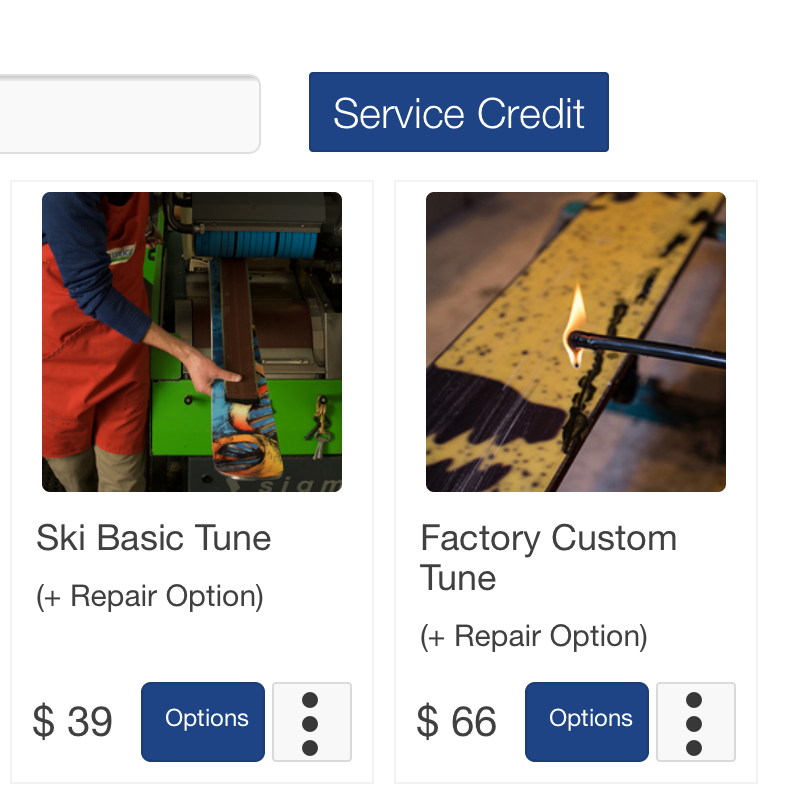
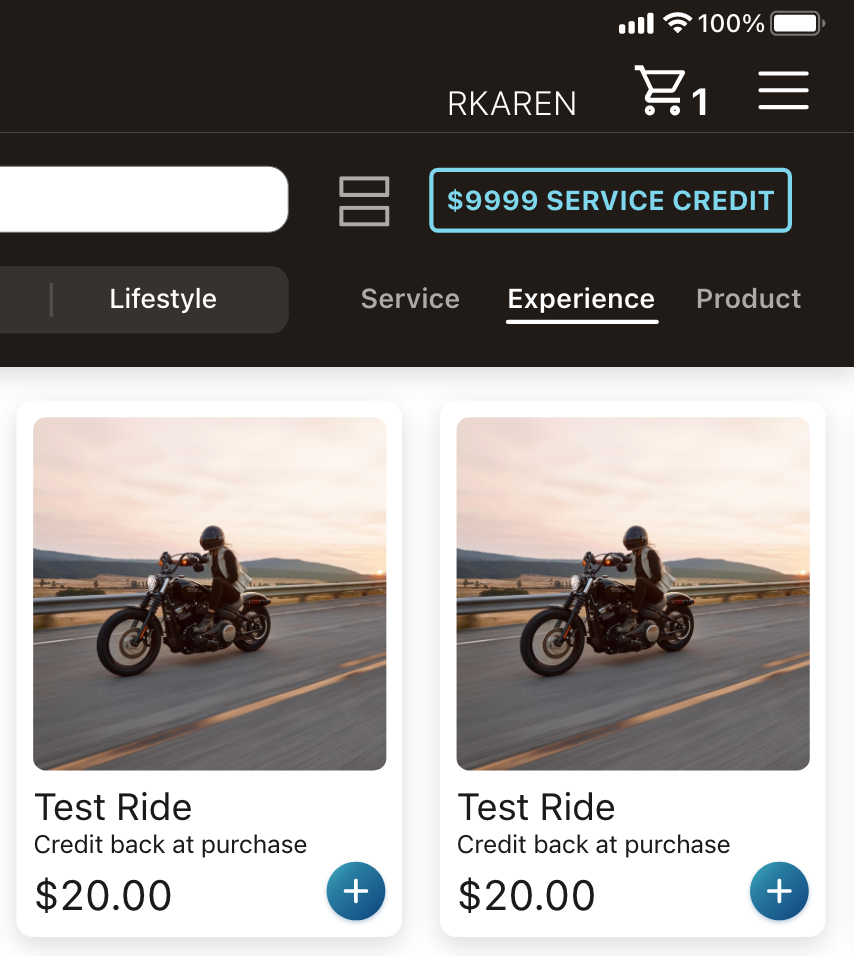
After this hypothesis was validated, I generated several ideas on how to implement a service credit feature including: having it be a card selection and adding a selection in the side menu. Our developer, Jeremy, offered “we can put a button here (pointing to the upper right of the screen)”. I admittedly wasn’t crazy about this at first, however, his suggestion proved to be the best solution for our constraints, proven through usability testing .



#Prototype
Low-Fidelity Feature Testing
I used a Prototype from before transitioning from a web-based to iOS native iPad app
My Process: Process Solution
#Define
Download supporting assets here (PDF file)

#Research


#Ideate

#Prototype
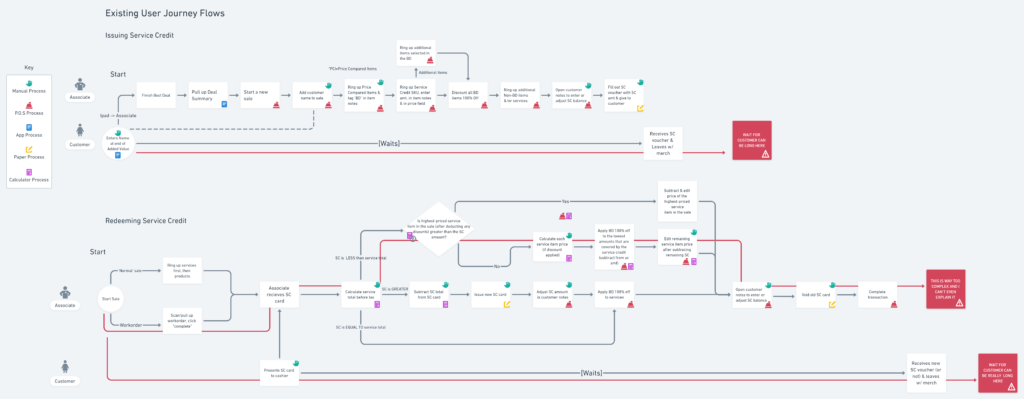
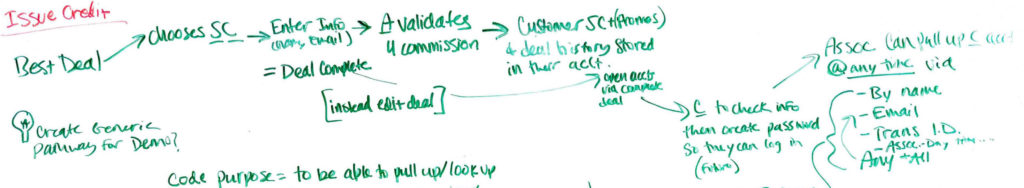
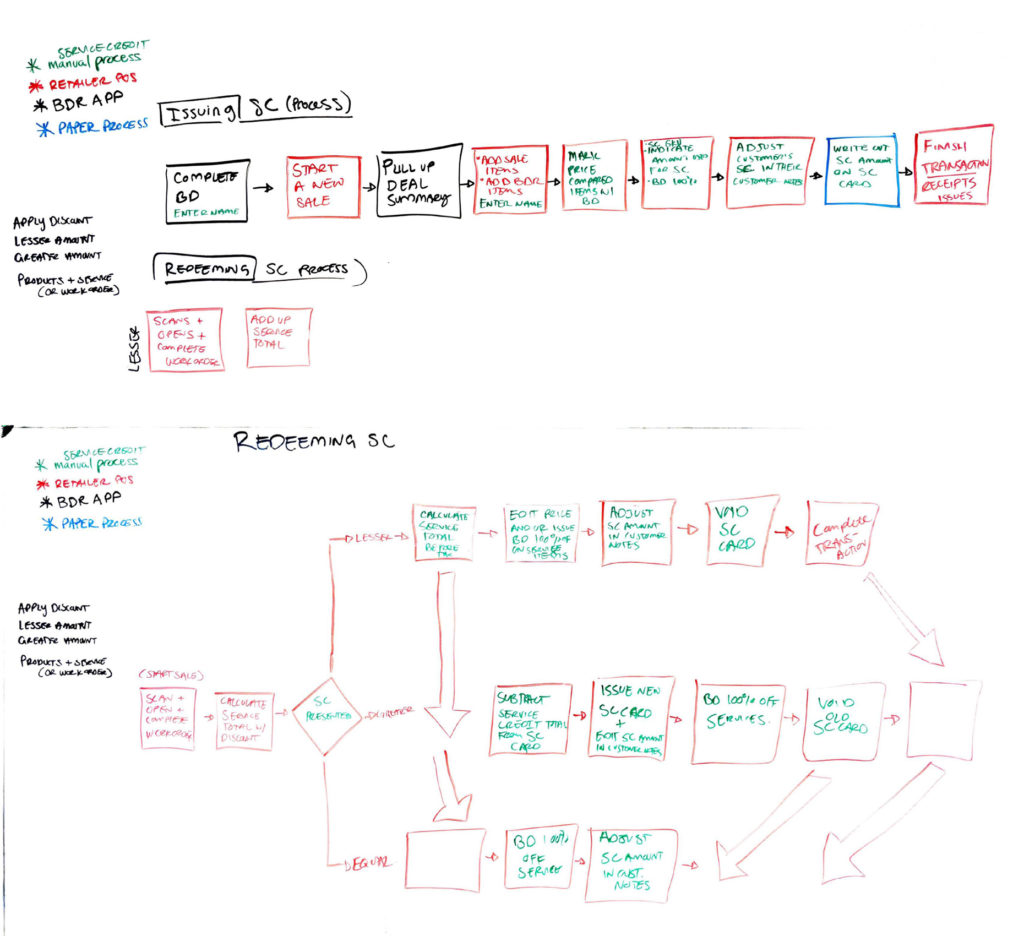
I acted out the process on the sales floor with co-workers, running process scenarios & documenting what worked through user flow diagrams.
#Test
We implemented in our store & trained on the fly – if problems occured, we were there to help
Results
#Measure
- The average time it took to close price-compared deal using the app was reduced by approx. 3 minutes
- Reduced employee complaints by approx. 50% when using the app in price-compared deals
- Increased customer satisfaction: we received highly positive feedback from about 95% of customers who were taken through a deal
- Increased revenue for the retail store by over $8,000/yr
- Service credit was selected in over 75% of all price-compared deals at Sport Systems in 2021
The process had its growing pains initially, but after a year of refining, the process got much smoother and works very well within the constraints of our retail store ‘test kitchen,’ Sport Systems.
This feature & process is being used & still brings in more revenue than issuing store credit at Sport Systems.
#Reflect
My Process:
Conveying ideas earlier on, in a more low-fidelity way through flows & prototypes really paid off. This project reinforced that I should not jump into high-fidelity work too soon & that working and sharing work in lower-fidelity saved time, energy, and allowed me to not get too attached to an idea.
Product Development:
I learned it is alright to launch something even if it’s not perfect. We were able to iterate & improve the process over time.
Thanks for looking through my Case-Study!
I would be happy to walk you through, explain, and answer any questions you may have about my process.
Feel free to reach out via email: sammykzinski@gmail.com